最強SEOが1日わずか123円から!!

| |
|
|
||
Googleで、上位に表示されるような形式のホームページをつくります
ちなみに、私は、ホームページ作成には、「Dreamweaver」を使っています。
タグなどを自分で打たなくて良いので、ソフトを使っています。
安いのが良い人は、「ホームページ・ビルダー」や「ホームページ制作王
2004」も良いと思います。
体験版があるので、ダウンロードして試してみると良いと思います。
Dreamweaver体験版
ホームページ・ビルダー体験版
でも、ときには、手打ちで修正したりするので、タグ辞典も持っています。おすすめは、『詳解HTML & XHTML & CSS辞典』 です。CSSもわかるので、本当に手放せません。
また、配色もホームページの印象を決める大事な要素なので、こんな本を使っています。『Web配色事典
Webセーフカラー編』 『Web配色事典―フルカラー編』
「コンテンツ内容」に合った配色を選べるように、いろんなサイトの事例を見ながら、配色を決められます。
【DoctypeとHead、Meta】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="ja">
<head>
<title>〜</title>
<meta name="description" content="〜">
<meta name="keywords" content="〜">
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<link href="〜.css" rel="stylesheet" type="text/css">
</head>
<title>〜</title>
全角20文字、半角では40文字ぐらいが、Googleで表示されます。この長さで書きましょう。自分のページのキーワードを文章にして、タイトルにします。
左から重要度が高いので、左から重要なキーワードを書いていきましょう。 このタイトルが、サイトテーマを表すようにしてください。ページの内容を端的に表したものにしましょう。内容が同じでも、このタイトルを変えただけで、順位が大きく変わるので、とても重要です。
<meta name="description" content="〜">
ここには、ホームページの内容を書きます。 全角100文字、半角だと200文字ぐらいが、Googleでは、表示されるので、この長さで書くようにします。
<meta name="keywords" content="〜">
自分のページのキーワードを入れます。左から重要なキーワードを書いていきます。5〜10個ぐらいで良いでしょう。
例:
<meta name="keywords" content="ダイエット,お茶,苦労しない,プチ,エクササイズ">
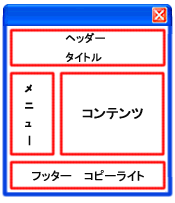
ページデザイン
フレームでページを作るのは、やめましょう。
最低でもテーブルで、ページの枠組みを作りましょう。
できれば、CSSで作りましょう。
HTMLとCSSの組み合わせでページデザインする参照サイト
ストリクトなHTMLの基礎講座
スタイルなCSSの基礎講座
そろそろスタイルシートで
スタイルシートでマルチカラムデザインの実現

ページ内容・構成
ここで考えるのは、「テキスト・マッチ」と言われる、どれだけページの内容が自分が検索して欲しいキーワードを含んでいるか、ということ。
左から重要度が高くなるのは、タイトルなどと同じ。
ということは、ページの一番初めに、キーワードを入れた文章を書いておくことが大切ということです。
あとは、文章を書くわけですが、スパムにならないように、一つのキーワードをそのページの全文章の5%以内にしておきましょう。
スパムについて
品質に関するガイドライン−推奨
http://www.google.co.jp/intl/ja/webmasters/guidelines.html#quality
スパム サイトの報告−ここに書いてある「問題の種類」のようなことは、やらない
http://www.google.co.jp/webmasters/spamreport.html
http://maxlink.jp/spam/spam.htm
キーワードがどれだけ使用されているかを知るには、キーワード出現頻度解析 (旧SEOツール) http://keyword-density.seo-tool.jp/ を利用します。
また、キーワード同士が近い方が、重要度は増します。 しかし、Googleで上位表示されても何を言っている文章かよくわからなければ、サイトに来てくれた人は、理解できません。
ですので、自分が意図する文章をまず書いてページを作成し、足りないキーワードを足していくように文章を校正すると良いです。
画像には、Altで説明を入れる
タイトルの画像などがある場合は、そこにAltで説明を入れて、トップページのリンクもするようにしましょう。 画像には、Altで、説明を入れておきましょう。
Copyright
ここに、自分のページへのリンクをすると、Googleはリンクとして考えてくれるので、 リンクをしましょう。
例:サイト名 Copyright (c) 2003
サーチアップ. All Rights Reserved. 無断転載・転用・引用禁止
サイトマップを作る
自分のサイトのサイトマップを作れば、自サイト内のリンクの数が増えるわけですから作成しましょう。
Googleに読み込ませない
Google インデックスから除外することを希望する場合は、Metaで記述するか、robots.txtに記入し、サイトトップに置く。
Googleは、トップページ以外は、頻繁に更新してくれないので、ページを作りたてのうちは、トップページ以外は、読み込ませないようにしておくと良いこともあります。
たとえば、商品を変えたくなって、(トップではない)商品ページのタイトルを変えたいとしても、なかなか反映されないということもある。ある程度、検索キーワードでトップページが上位に表示されてから、その他のページのタイトルや内容を変えて読み込ませる。
とは言え、 なんにしろ、トップページ以外は、頻繁に読み込むことはしてくれないので、どっちでも良いかもしれないですが。
ホームページが完成したら、サーバにアップしましょう。
レンタルサーバ
私が利用しているレンタルサーバは、ロリポップ!
![]() です。
です。
ロリポップの良い点
1.安い 月額250円〜
2.サポートが充実
3.独自ドメインが使える。(サブドメイン無制限)(要ドメイン取得)
4.CGIが使える
5.PHPが使える
6.MYSQLが使える
レンタルサーバで必要なものは全てそろっていると思います。
この値段で、これだけのことができるとは、価格破壊というか、驚きです。
個人でHPを開設して、いろいろやりたい人には、本当におすすめです。
10日間のお試し期間があるので、試してみると良さがわかると思います。
気に入らなければ、契約解除すれば、お金はかかりません。
ただ、ちょっと気になるのは、これです。ページの内部リンクなどが切れていると表示される「指定されたページ(URL)は見つかりません。 」なのですが、ちょっと、ビジネス用のサイトには、合わないと思います。(.htaccessの設定で表示できなくすることは可能です。参照)
▼このサイトには、書いていないSEO対策について知りたい方は、ご登録を!